Understanding jQuery DataTables: Introduction and Common Issues
By JoeVu, at: April 30, 2024, 12:09 p.m.
Estimated Reading Time: __READING_TIME__ minutes


1. Introduction to jQuery DataTables
Have you ever found yourself struggling with HTML tables, trying to make them more dynamic or just plain user-friendly?
Enter jQuery DataTables—a lifesaver for web developers looking to transform static tables into interactive, feature-rich data grids. This outstanding plugin is like the Swiss Army knife for your data display needs, making it a breeze to add functionalities that are essential in today's data-driven web environments.
Core Features
- Pagination and Instant Search: Say goodbye to endless scrolling. With built-in pagination and instant search capabilities, finding the needle in the haystack just got a lot easier.
- Sorting and Server-side Processing: Click on a column header and voilà—your data is sorted. Got a ton of data? No problem. DataTables can handle heavy lifting on the server side, so your pages load faster and smoother.
- Responsive Design: Whether your users are on a desktop in an office or on their phone in a café, DataTables ensures your tables look good and work well on any device.
- Extensibility and Customization: Want to add a personal touch or a specific functionality? DataTables is highly customizable through CSS and plugins, allowing you to tailor it to your exact needs.
2. Advantages and Disadvantages
Pros
- User-friendly: Easy to implement with basic jQuery and HTML knowledge.
- Rich Functionality: Comes loaded with features that can be enhanced further with additional plugins.
- Strong Community and Documentation: Supported by comprehensive documentation and an active community for troubleshooting.
Cons
- Performance Issues: May experience slowdowns with very large data sets unless properly configured.
- Complex Customizations: While basic usage is straightforward, deeper customizations require a steep learning curve. This is 100% correct when it comes to some heavy load and complicated features.
- Dependency on jQuery: As modern web development often moves towards frameworks like React and Angular, jQuery’s relevance has somewhat diminished.
3. Notable Implementations of jQuery DataTables
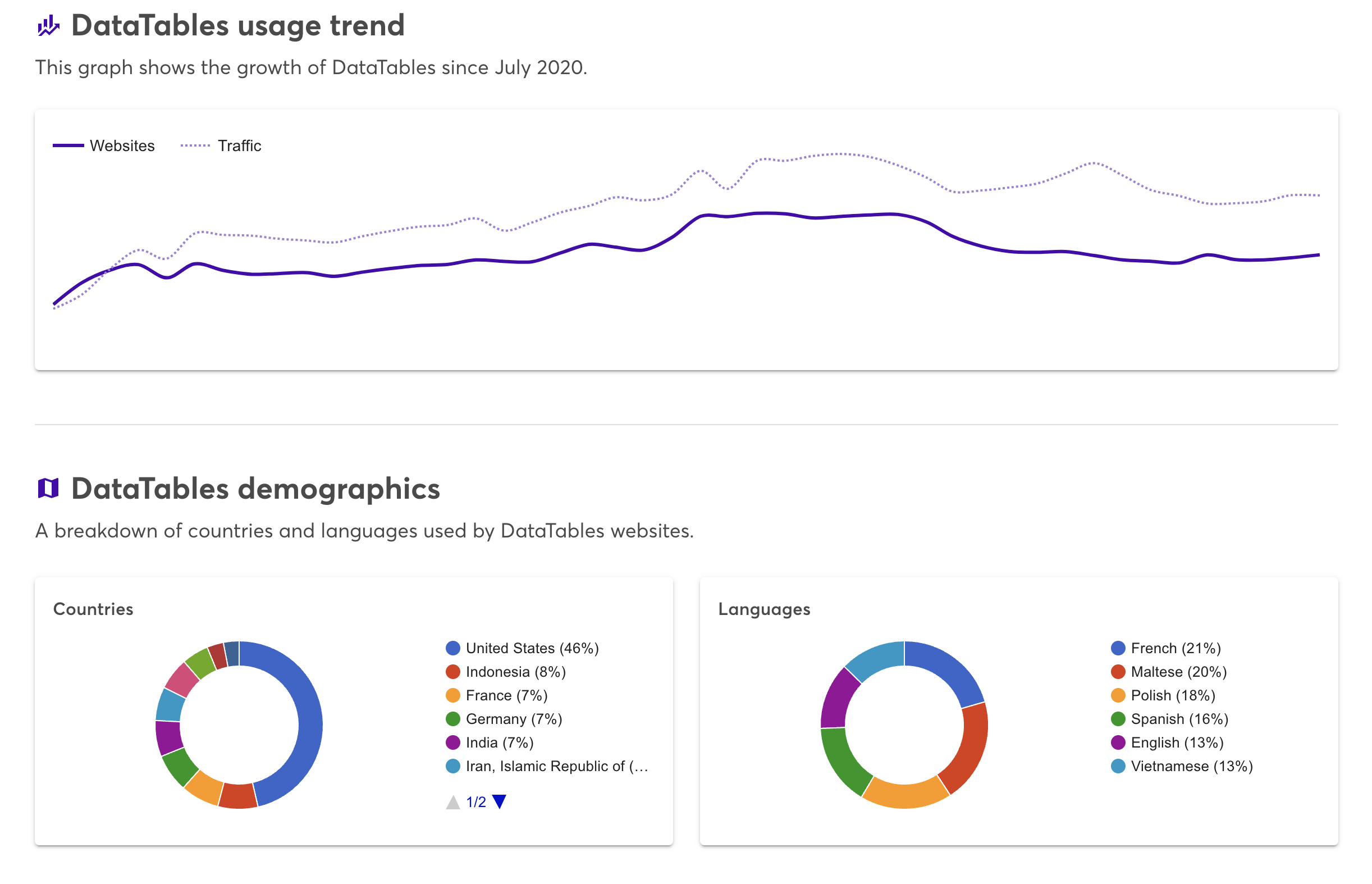
While specific details on companies using jQuery DataTables are not commonly disclosed, it is a favored tool in sectors requiring robust data management interfaces, such as in enterprise resource planning systems, financial platforms, and administrative panels.
You can find jQuery Datatables almost everywhere you navigate through the Internet, especially for some high traffice websites for data.

4. Essential Plugins and Enhancements for jQuery DataTables
There are a lot of examples that you can find here. Beside, there are some commonly used plugins/extensions as below
Key Plugins
- Buttons: Enhances data export capabilities (CSV, Excel, PDF).
- ColReorder: Adds flexibility with drag-and-drop column reordering. I really like the date ordering.
- FixedColumns: Improves readability by pinning columns during horizontal scrolling.
- Theme Creator: Integrate with color scheme to make it more attractive. Or Bootstrap 5 is also a good one
- Select: A cool feature for option select dropdown in table.
- Search Panel: Search by rows and columns
5. Troubleshooting Common Issues with jQuery DataTables
There are many issues with jQuery DataTable for the first few integrations, you can check more details here,
Common Errors and Solutions
- Buttons Exceptions: Many buttons listeners do not work or trigger events
- Ajax Errors: Verify server script paths and ensure proper configuration to avoid 404/500 errors.
- Header Misalignment: Check for CSS conflicts and ensure DataTables styles are prioritized appropriately.
- JSON Data Issues: Match JSON response keys with DataTable column definitions to ensure data displays correctly.
6. Conclusion
jQuery DataTables stands out as a powerful tool that enhances HTML tables with advanced interaction and integration features. Its ability to handle large data sets, combined with robust functionalities like search, sort, and responsive layouts, makes it an indispensable asset for developers building data-intensive applications. While the reliance on jQuery might pose limitations in modern development environments that favor newer frameworks, DataTables' extensive plugin ecosystem and easy-to-use interface ensure it remains relevant and highly effective for a wide range of web applications.
7. FAQs
Q1: Is jQuery DataTables free to use?
A1: Yes, jQuery DataTables is open source and free to use under the MIT license, making it accessible for both personal and commercial projects.
Q2: Can jQuery DataTables handle real-time data updates?
A2: Yes, DataTables can be configured to periodically refresh data from a server-side source, allowing the table to update in real time. This requires some additional setup on the server side to push updates as they occur.
Q3: How does jQuery DataTables perform with very large databases?
A3: For extremely large databases, it’s recommended to enable server-side processing in DataTables. This allows the server to query and send only the data needed for the visible portion of the table, significantly improving performance.
Q4: Is it possible to integrate jQuery DataTables with frameworks like Angular or React?
A4: While DataTables is built with jQuery, it can be integrated into applications using Angular, React, or other frameworks by ensuring jQuery is also included in the project. However, it might require additional wrappers or adapters to work smoothly with these frameworks' data management and update mechanisms.
Q5: Are there alternatives to jQuery DataTables?
A5: Yes, there are several other libraries and plugins that offer similar functionalities, such as AG-Grid, React Table, and others designed specifically for use with modern JavaScript frameworks. These may be more suitable if you are looking for features that are tightly integrated with React, Angular, or Vue.js ecosystems.





