JavaScriptでJSON差分ツールを作る方法
By hientd, at: 2023年7月6日23:00
Estimated Reading Time: __READING_TIME__ minutes


JSON(JavaScript Object Notation)は、情報を保存および交換するための広く使用されているデータ形式であり、データ構造を表現するシンプルで軽量な方法です。JSONオブジェクトを比較して違いを特定することは、さまざまなシナリオで貴重なタスクとなる可能性があります。この記事では、JavaScriptを使用してJSON diffツールを作成する方法について説明します。その過程で、重要な概念、エッジケース、ヒントとコツ、ベストプラクティスについて説明します。
1. JSON入門
JSONとは?
JSONは、人間が読み書きしやすいテキストベースのデータ形式です。JavaScriptプログラミング言語のサブセットに基づいており、XMLの代替として、サーバーとWebアプリケーション間のデータ送信によく使用されます。
JSON構文
JSON構文は、中括弧({})で囲まれ、コンマで区切られたキーと値のペアで構成されています。キーは常に文字列であり、値は文字列、数値、ブール値、配列、オブジェクト、またはnullにすることができます。
JSONデータ型
JSONは、以下を含むいくつかのデータ型をサポートしています。
- 文字列:二重引用符で囲まれた文字のシーケンス。
- 数値:整数または浮動小数点数。
- ブール値:trueまたはfalse。
- 配列:角括弧([])で囲まれた値の順序付きリスト。
- オブジェクト:中括弧({})で囲まれたキーと値のペアの順序付けられていないコレクション。
- Null:nullまたは値の欠如を表す特別な値。

2. JSON Diffツールとは?
目的と利点
JSON diffツールは、2つのJSONオブジェクトを比較し、それらの違いを強調表示するツールです。2つのJSON構造間の変更、追加、削除を特定するのに役立ちます。JSON diffツールは、次のようなシナリオで特に役立ちます。
- バージョン管理システム:JSON構成ファイルの変更を追跡する必要がある。
- API開発とテスト:APIレスポンスまたはリクエストペイロードの変更を検出する必要がある。
- データ同期とマージ操作:2つのデータセットの違いを調整する必要がある。
JSON diffツールを使用することで、開発者とデータアナリストは、JSONデータに加えられた変更を容易に視覚化および理解することができ、トラブルシューティングとデバッグのタスクをより効率的に行うことができます。
ユースケース
JSON diffツールの一般的なユースケースには、以下が含まれます。
- 異なるバージョンの間の変更を検出するために、JSON構成ファイルを比較する。
- 期待されるJSON構造と比較することにより、APIレスポンスを検証する。
- データ統合または移行プロセス中に、大規模データセットの違いを特定する。
- JSONベースのデータモデルまたはスキーマ定義に加えられた変更を分析する。
3. JavaScriptを使用したJSON Diffツールの構築
それでは、JavaScriptを使用してJSON diffツールを作成するプロセスについて詳しく見ていきましょう。開発プロセスをより管理しやすくするために、いくつかのステップに分割します。
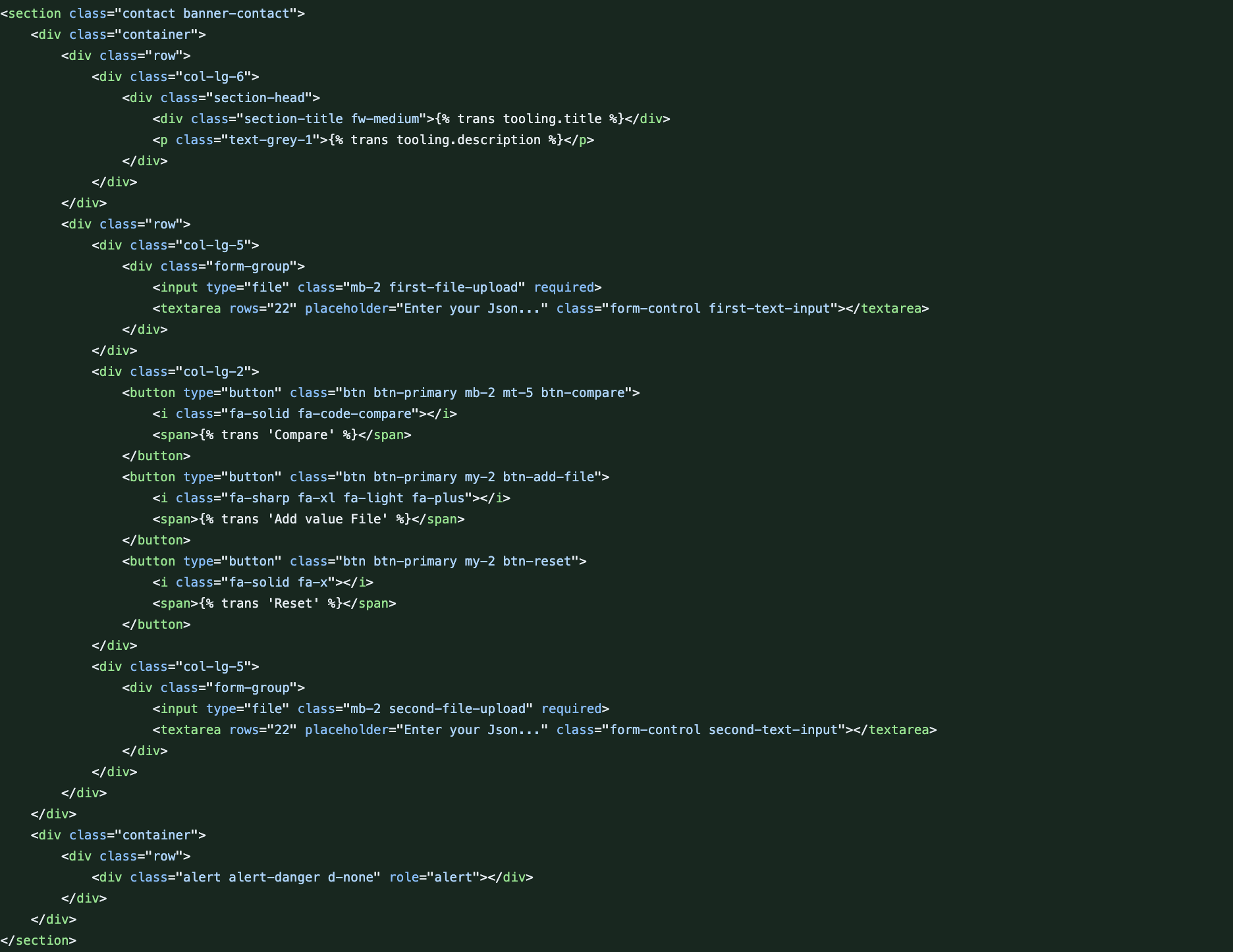
ステップ1:HTML構造の設定
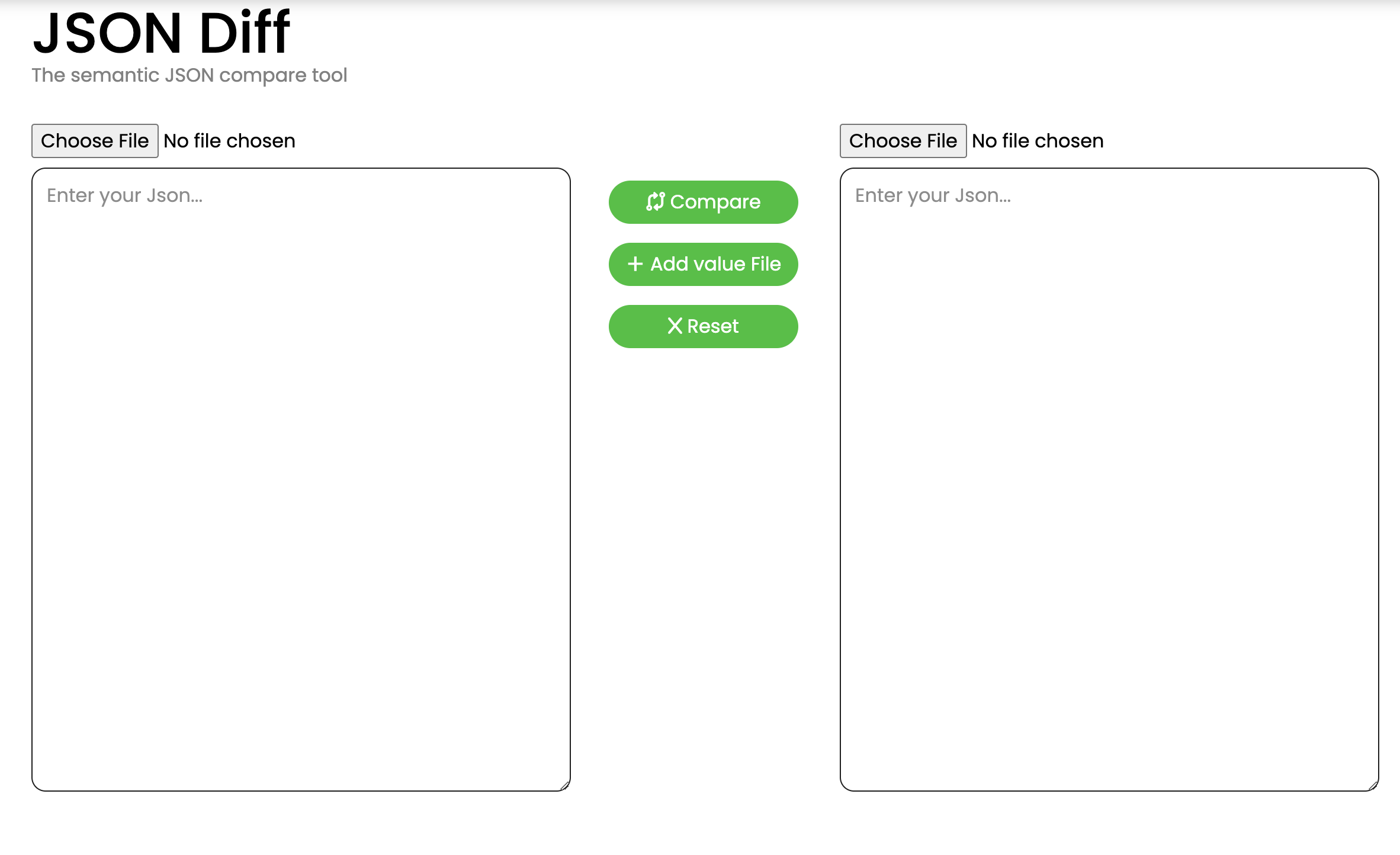
JSON diffツールのユーザーインターフェースを作成するには、HTML構造を設定する必要があります。ユーザーが比較のためにJSONオブジェクトを入力できる2つのテキストエリアを含むシンプルなWebページを作成できます。

HTMLコンテンツは次のようになります。

ステップ2:JSコンテンツの設定
JSON diffツールのユーザーインターフェースを作成するには、HTML構造を設定する必要があります。ユーザーが比較のためにJSONオブジェクトを入力できる2つのテキストエリアを含むシンプルなWebページを作成できます。
function showSuccessAlert(content) {
const succerAlert = document.getElementsByClassName("alert")[0];
succerAlert.classList.remove("alert-danger", "d-none");
succerAlert.classList.add("alert-success");
succerAlert.textContent = content;
}
function showFailAlert(content) {
const alertError = document.getElementsByClassName("alert")[0];
alertError.classList.remove("d-none", "alert-success");
alertError.classList.add("alert-danger");
alertError.innerHTML = content;
}
function hideAlert() {
const alertError = document.getElementsByClassName("alert")[0];
alertError.classList.add("d-none");
}
function compareDiffJSON(objInputFirst, objInputSecond, path = '') {
let jsonFirstNull = ``;
let jsonSecondNull = ``;
let resultDiff = ``;
for (let key in objInputFirst) {
if (!objInputSecond.hasOwnProperty(key)) {
jsonSecondNull += ` "${path}.${key}"
`;
continue;
}
if (typeof objInputFirst[key] === 'object' && typeof objInputSecond[key] === 'object') {
const valueDiff = compareDiffJSON(objInputFirst[key], objInputSecond[key], `${path}.${key}`);
jsonFirstNull += valueDiff[0];
jsonSecondNull += valueDiff[1];
resultDiff += valueDiff[2];
continue;
}
if (objInputFirst[key] !== objInputSecond[key]) {
resultDiff += ` "${path}.${key}" is different: "${objInputFirst[key]}" vs "${objInputSecond[key]}"
`;
continue;
}
}
for (let key in objInputSecond) {
if (!objInputFirst.hasOwnProperty(key)) {
jsonFirstNull += ` "${path}.${key}"
`;
}
}
return [jsonFirstNull, jsonSecondNull, resultDiff];
}
function handleJsonDifferent(objInputFirst, objInputSecond) {
const resultCompare = compareDiffJSON(objInputFirst, objInputSecond,'');
let jsonFirstNull = resultCompare[0];
let jsonSecondNull = resultCompare[1];
let resultDiff = resultCompare[2];
if (jsonFirstNull === `` && jsonSecondNull == `` && resultDiff == ``) {
const contentAlert = "The two Json were semantically identical!";
showSuccessAlert(contentAlert);
return;
}
const valueNull = ` Null
`;
jsonFirstNull = (jsonFirstNull === ``) ? valueNull : jsonFirstNull;
jsonSecondNull = (jsonSecondNull === ``) ? valueNull : jsonSecondNull;
resultDiff = (resultDiff === ``) ? valueNull : resultDiff;
let contentAlert = `
Key is missing in the first JSON:
${jsonFirstNull}
Key is missing in the second JSON:
${jsonSecondNull}
Unequal value:
${resultDiff}`;
showFailAlert(contentAlert);
}
function handleCompare() {
const firstTextInput = document.getElementsByClassName("first-text-input")[0].value;
const secondTextInput = document.getElementsByClassName("second-text-input")[0].value;
if (firstTextInput == "") {
const contentAlert = "You are not fill in the first data!"
showFailAlert(contentAlert);
return;
}
if (secondTextInput == "") {
const contentAlert = "You are not fill in the second data!"
showFailAlert(contentAlert);
return;
}
let objInputFirst;
let objInputSecond;
try {
objInputFirst = JSON.parse(firstTextInput);
objInputSecond = JSON.parse(secondTextInput);
} catch (error) {
const contentAlert = "Change Parse fail!"
showFailAlert(contentAlert);
return;
}
handleJsonDifferent(objInputFirst, objInputSecond);
}
function handleDataFile(fileInput, positionAdd) {
const file = fileInput.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const contentFile = event.target.result;
if (contentFile == "") {
const index = (positionAdd == "firstTextInput") ? "first" : "second";
const contentAlert = "File " + index + " does not have data!";
showFailAlert(contentAlert);
return;
}
document.getElementsByClassName(positionAdd)[0].value = contentFile;
}
reader.readAsText(file);
hideAlert();
}
function handleAddfile() {
const firstUploadFile = document.getElementsByClassName('first-file-upload')[0];
const secondUploadFile = document.getElementsByClassName('second-file-upload')[0];
if (firstUploadFile.files.length != 0) {
handleDataFile(firstUploadFile, "firstTextInput");
}
if (secondUploadFile.files.length != 0) {
handleDataFile(secondUploadFile, "secondTextInput");
}
}
document.addEventListener("DOMContentLoaded", function() {
const btnCompare = document.getElementsByClassName("btn-compare")[0];
const btnReset = document.getElementsByClassName("btn-reset")[0];
const btnAddFile = document.getElementsByClassName("btn-add-file")[0];
btnAddFile.addEventListener('click', function() {
handleAddfile();
});
btnCompare.addEventListener('click', function() {
handleCompare();
});
btnReset.addEventListener('click', function() {
document.getElementsByClassName("first-text-input")[0].value = "";
document.getElementsByClassName("second-text-input")[0].value = "";
firstUploadFile.value = "";
secondUploadFile.value = "";
hideAlert();
});
});
すべて合わせて、こちらにJSON Diffツールがあります。
結論
この記事では、JavaScriptを使用してJSON Diffツールを作成するという旅に乗り出し、その過程でJSONの基本的な概念、構文、データ型を探ってきました。JSON Diffツールの目的と利点を概説し、バージョン管理システム、API開発、データ同期などのシナリオにおけるその重要性を示しました。一般的なユースケースに深く踏み込み、JSON構成ファイルの比較、APIレスポンスの検証、統合または移行プロセスにおける大規模データセットの変更の分析、JSONベースのデータモデルまたはスキーマ定義の変更の分析におけるツールの汎用性を強調しました。
JSON Diffツールの構築に関するステップバイステップガイドでは、HTML構造の設定から、比較のためのJavaScript関数の実装まで、重要な側面を網羅しました。このツールを使用すると、ユーザーは2つのJSONオブジェクトを入力でき、変更、追加、削除などの違いが強調表示されます。ユーザーフレンドリーなインターフェースと成功および失敗のアラートにより、全体的なユーザーエクスペリエンスが向上します。
JSON構造を比較するための実用的なソリューションを提供することにより、この記事では、開発者とデータアナリストが効率的にトラブルシューティングとデバッグを行うことができるようにすることを目指しました。ここに示されているJSON Diffツールは、さまざまな分野でJSONデータに取り組んでいる人にとって貴重なリソースとなります。
よくある質問
1. JSONとは?
JSON(JavaScript Object Notation)は、JavaScriptプログラミング言語のサブセットから派生したテキストベースのデータ形式です。そのシンプルさと軽量な性質により、情報を保存および交換するために広く使用されています。
2. JSON構文の主な機能は何ですか?
JSON構文には、中括弧({})で囲まれ、コンマで区切られたキーと値のペアが含まれています。キーは常に文字列であり、値は文字列、数値、ブール値、配列、オブジェクト、またはnullにすることができます。
3. JSON Diffツールとは?
JSON Diffツールは、2つのJSONオブジェクトを比較し、それらの違いを強調表示するツールであり、構造間の変更、追加、削除の特定を支援します。バージョン管理、API開発、データ同期などのシナリオで特に役立ちます。
4. JSON Diffツールの一般的なユースケースは何ですか?
一般的なユースケースには、バージョン追跡のためのJSON構成ファイルの比較、APIレスポンスの検証、統合または移行プロセス中の大規模データセットの違いの特定、JSONベースのデータモデルまたはスキーマ定義の変更の分析が含まれます。
5. 提供されたJSON Diffツールはどのように機能しますか?
このツールには、HTML構造の設定から、比較のためのJavaScript関数の使用まで、ステップバイステップのプロセスが含まれています。ユーザーは2つのJSONオブジェクトを入力でき、ツールは、比較結果に基づいて成功または失敗のアラートを提供しながら、不足しているキー、不一致な値、および構造上の違いを強調表示します。
6. JSON Diffツールはファイル入力を処理できますか?
はい、このツールはファイル入力をサポートしており、ユーザーはファイルのアップロードによってJSONオブジェクトを比較できます。ツールはファイルのコンテンツを読み取り、JSON構造を比較し、それに応じて違いを表示します。
7. 入力値をリセットして新しい比較を開始するにはどうすればよいですか?
入力値をリセットして新しい比較を開始するには、ユーザーはインターフェースに表示されている「リセット」ボタンをクリックできます。これにより、入力フィールドとアップロードされたファイルがクリアされ、次の比較のためにクリーンな状態が確保されます。


