7 Tính năng không thể thiếu cho trang web của công ty khởi nghiệp
By JoeVu, at: 13:57 Ngày 24 tháng 4 năm 2025
Thời gian đọc ước tính: __READING_TIME__ phút


Website của một startup không chỉ đơn thuần là một danh thiếp trực tuyến - nó là mặt tiền kinh doanh, trung tâm tiếp thị, và một công cụ mạnh mẽ để thu hút và chuyển đổi khách hàng tiềm năng. Một website được thiết kế tốt có thể giúp tạo dựng uy tín, thu hút lưu lượng truy cập và cuối cùng là thúc đẩy lợi nhuận của bạn. Nhưng với rất nhiều xu hướng thiết kế và tính năng hiện nay, làm thế nào để bạn quyết định đâu là điều cần thiết?
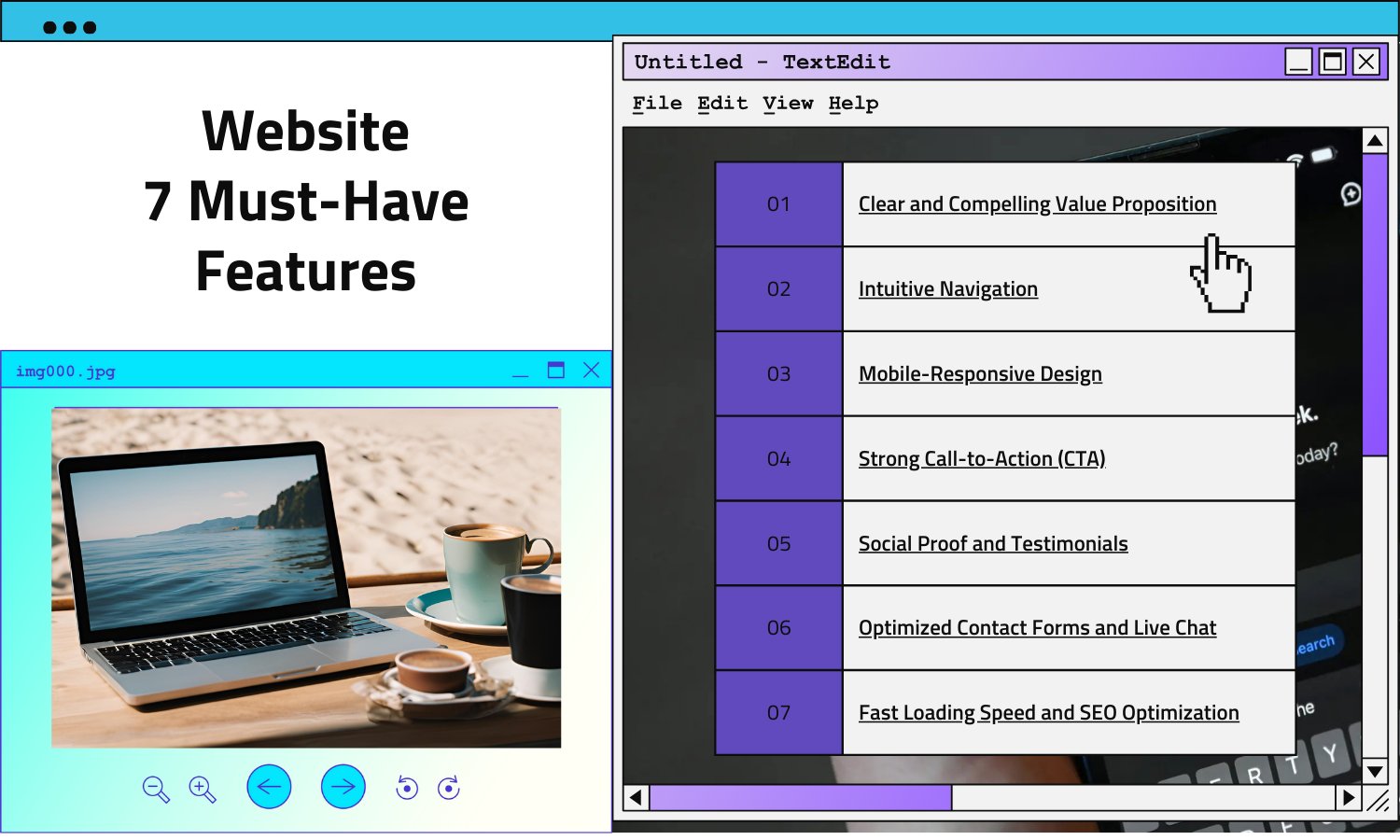
Dưới đây là 7 tính năng bắt buộc mà mọi website startup nên có để tạo ấn tượng lâu dài và chuyển đổi khách truy cập thành khách hàng trung thành.
1. Lợi ích rõ ràng và hấp dẫn
Khi khách truy cập vào trang web của bạn, họ nên ngay lập tức hiểu bạn làm gì, bạn giúp ai, và tại sao bạn khác biệt. Lợi ích của bạn nên được đặt ở vị trí trung tâm, thường là ngay trong phần hero của trang chủ.
Mẹo: Sử dụng tiêu đề, phụ đề và hình ảnh ngắn gọn để truyền đạt thông điệp của bạn. Hãy cân nhắc thêm một câu khẩu hiệu thể hiện sứ mệnh của startup bạn.
Công cụ AI hữu ích: https://www.adcreative.ai/, https://www.visily.ai/
2. Điều hướng trực quan
Cấu trúc website khó hiểu sẽ khiến khách truy cập rời đi. Website của bạn nên có điều hướng đơn giản, trực quan giúp người dùng tìm thấy những gì họ đang tìm kiếm một cách nhanh chóng và dễ dàng.
Các yếu tố chính cần bao gồm:
- Menu cố định hiển thị khi người dùng cuộn trang
- Nhãn rõ ràng như “Giới thiệu,” “Dịch vụ,” “Liên hệ,” và “Giá cả”
- Thanh tìm kiếm (đặc biệt đối với các website có nhiều nội dung)
Mẹo: Giữ menu điều hướng của bạn ở mức tối thiểu, tối đa 5-7 mục, để tránh làm cho người dùng quá tải.
3. Thiết kế đáp ứng trên thiết bị di động
Hơn 60% lưu lượng truy cập website đến từ thiết bị di động. Nếu website của startup bạn không đáp ứng trên thiết bị di động, bạn đang bỏ lỡ khách hàng tiềm năng.
Tại sao điều này lại quan trọng:
- Google ưu tiên các website thân thiện với thiết bị di động trong xếp hạng tìm kiếm
- Người dùng mong đợi việc duyệt web liền mạch trên các thiết bị
- Website đáp ứng trên thiết bị di động giúp cải thiện tỷ lệ chuyển đổi
Mẹo: Kiểm tra website của bạn trên các thiết bị và kích thước màn hình khác nhau để đảm bảo tính năng và thiết kế nhất quán.
4. Lời kêu gọi hành động (CTA) mạnh mẽ
Website của bạn nên hướng dẫn khách truy cập đến một hành động cụ thể, ví dụ: đăng ký nhận bản tin, lên lịch trình diễn, hoặc mua hàng. CTA rõ ràng, nổi bật có thể làm tăng đáng kể tỷ lệ chuyển đổi của bạn.
Ví dụ về CTA hiệu quả:
- “Bắt đầu ngay bây giờ”
- “Lên lịch trình diễn miễn phí”
- “Tải xuống ebook”
Mẹo: Đặt CTA một cách chiến lược trên toàn bộ website của bạn, đặc biệt là trên các trang đích, bài đăng trên blog và trong tiêu đề hoặc chân trang.
5. Bằng chứng xã hội và lời chứng thực
Khách hàng tiềm năng muốn biết rằng họ có thể tin tưởng vào startup của bạn. Bằng chứng xã hội, chẳng hạn như lời chứng thực của khách hàng, đánh giá và nghiên cứu trường hợp, giúp xây dựng uy tín và khuyến khích chuyển đổi.
Cách để thể hiện bằng chứng xã hội:
- Lời chứng thực của khách hàng kèm ảnh và tên
- Nghiên cứu trường hợp mô tả các câu chuyện thành công của bạn
- Logo của các công ty mà bạn đã hợp tác
- Xếp hạng và đánh giá từ các nền tảng đáng tin cậy
Mẹo: Lời chứng thực bằng video thường hiệu quả hơn so với lời chứng thực bằng văn bản — hãy xem xét thêm các đoạn clip ngắn từ những khách hàng hài lòng.
6. Mẫu liên hệ được tối ưu hóa và trò chuyện trực tiếp
Nếu khách truy cập không thể liên hệ với bạn dễ dàng, họ sẽ đến nơi khác. Website startup của bạn cần những cách đơn giản, dễ tiếp cận để người dùng có thể liên hệ.
Các tùy chọn liên hệ cần thiết:
- Mẫu liên hệ: Giữ cho nó ngắn gọn - tên, email và các trường tin nhắn thường là đủ
- Trò chuyện trực tiếp: Hỗ trợ thời gian thực có thể làm tăng đáng kể sự tương tác và chuyển đổi
- Số điện thoại và email có thể nhấp: Đặc biệt quan trọng đối với người dùng di động
Mẹo: Sử dụng các công cụ như Tidio hoặc LiveChat để tích hợp trò chuyện trực tiếp dễ dàng.
7. Tốc độ tải nhanh và tối ưu hóa SEO
Một website chậm sẽ làm mất khách truy cập nhanh chóng. Các nghiên cứu cho thấy rằng 53% người dùng bỏ trang web nếu mất hơn 3 giây để tải. Ngoài ra, tối ưu hóa SEO đảm bảo website của startup bạn được xếp hạng cao hơn trong kết quả tìm kiếm, mang lại nhiều lưu lượng truy cập tự nhiên hơn.
Mẹo nhanh để tối ưu hóa:
- Nén hình ảnh và sử dụng các định dạng thế hệ tiếp theo (như WebP)
- Triển khai tải lười cho hình ảnh và video
- Thu nhỏ CSS, JavaScript và HTML
- Sử dụng các phương pháp hay nhất về SEO - từ khóa phù hợp, thẻ meta và văn bản thay thế cho hình ảnh
Mẹo: Sử dụng các công cụ như Google PageSpeed Insights và GTmetrix để theo dõi hiệu suất của website.
Công cụ AI hữu ích: https://seo.ai/, https://seowriting.ai/
Kết luận
Website của startup bạn đóng một vai trò quan trọng trong sự thành công của doanh nghiệp. Bằng cách kết hợp các 7 tính năng quan trọng này, bạn sẽ tạo ra một website không chỉ trông đẹp mắt mà còn chuyển đổi khách truy cập thành khách hàng trung thành.
Tại Glinteco, chúng tôi tạo ra các website mạnh mẽ cho các startup. Cho dù bạn cần một website mới hoặc muốn cải thiện website hiện tại của mình, chúng tôi đều ở đây để giúp đỡ. Liên hệ với chúng tôi ngay hôm nay hoặc đặt lịch tư vấn miễn phí để bắt đầu.

![[Useful Site Review] bolt.new](/media/filer_public_thumbnails/filer_public/14/aa/14aa7bfa-6862-4201-b170-76411ca92702/ai_-_boltnew_1.png__400x240_crop_subsampling-2_upscale.png)



