Cách xây dựng một công cụ so sánh JSON bằng JavaScript
By hientd, at: 23:00 Ngày 06 tháng 7 năm 2023
Thời gian đọc ước tính: __READING_TIME__ phút


JSON (JavaScript Object Notation) là một định dạng dữ liệu được sử dụng rộng rãi để lưu trữ và trao đổi thông tin - một cách đơn giản và nhẹ nhàng để thể hiện cấu trúc dữ liệu. So sánh các đối tượng JSON và xác định sự khác biệt của chúng có thể là một nhiệm vụ có giá trị trong nhiều trường hợp. Trong bài viết này, chúng ta sẽ tìm hiểu cách xây dựng một công cụ so sánh JSON bằng JavaScript. Chúng ta sẽ đề cập đến các khái niệm quan trọng, các trường hợp ngoại lệ, mẹo và thủ thuật, cũng như các thực tiễn tốt nhất trong quá trình này.
1. Giới thiệu về JSON
JSON là gì?
JSON là một định dạng dữ liệu dựa trên văn bản, dễ dàng cho con người đọc và viết. Nó dựa trên một tập con của Ngôn ngữ lập trình JavaScript và thường được sử dụng để truyền dữ liệu giữa máy chủ và ứng dụng web, như một sự thay thế cho XML.
Cú pháp JSON
Cú pháp JSON bao gồm các cặp khóa-giá trị được đặt trong dấu ngoặc nhọn ({}) và được phân tách bằng dấu phẩy. Khóa luôn là chuỗi, và giá trị có thể là chuỗi, số, boolean, mảng, đối tượng, hoặc null.
Các kiểu dữ liệu JSON
JSON hỗ trợ một số kiểu dữ liệu, bao gồm:
- Chuỗi: Một chuỗi các ký tự được đặt trong dấu ngoặc kép.
- Số: Một số nguyên hoặc một số dấu phẩy động.
- Boolean: Hoặc true hoặc false.
- Mảng: Một danh sách các giá trị được sắp xếp theo thứ tự, được đặt trong dấu ngoặc vuông ([]).
- Đối tượng: Một tập hợp các cặp khóa-giá trị không được sắp xếp theo thứ tự, được đặt trong dấu ngoặc nhọn ({}).
- Null: Một giá trị đặc biệt đại diện cho null hoặc sự thiếu giá trị.

2. Công cụ so sánh JSON là gì?
Mục đích và lợi ích
Công cụ so sánh JSON là một công cụ so sánh hai đối tượng JSON và làm nổi bật sự khác biệt của chúng. Nó giúp xác định các thay đổi, bổ sung và xóa giữa hai cấu trúc JSON. Các công cụ so sánh JSON đặc biệt hữu ích trong các trường hợp như:
- Hệ thống quản lý phiên bản: cần theo dõi các thay đổi trong các tệp cấu hình JSON.
- Phát triển và kiểm thử API: cần phát hiện các thay đổi trong phản hồi API hoặc dữ liệu yêu cầu.
- Các hoạt động đồng bộ hóa và hợp nhất dữ liệu: cần điều chỉnh sự khác biệt giữa hai tập dữ liệu.
Bằng cách sử dụng công cụ so sánh JSON, các nhà phát triển và nhà phân tích dữ liệu có thể dễ dàng trực quan hóa và hiểu được những thay đổi được thực hiện đối với dữ liệu JSON, làm cho các nhiệm vụ khắc phục sự cố và gỡ lỗi hiệu quả hơn.
Trường hợp sử dụng
Một số trường hợp sử dụng phổ biến cho công cụ so sánh JSON bao gồm:
- So sánh các tệp cấu hình JSON để phát hiện sự khác biệt giữa các phiên bản khác nhau.
- Xác thực phản hồi API bằng cách so sánh chúng với các cấu trúc JSON dự kiến.
- Xác định sự khác biệt trong các tập dữ liệu lớn trong quá trình tích hợp hoặc di chuyển dữ liệu.
- Phân tích các thay đổi được thực hiện đối với các mô hình dữ liệu hoặc định nghĩa schema dựa trên JSON.
3. Xây dựng công cụ so sánh JSON bằng JavaScript
Bây giờ hãy đi sâu vào quá trình xây dựng một công cụ so sánh JSON bằng JavaScript. Chúng ta sẽ chia nhỏ nó thành một số bước để làm cho quá trình phát triển dễ quản lý hơn.
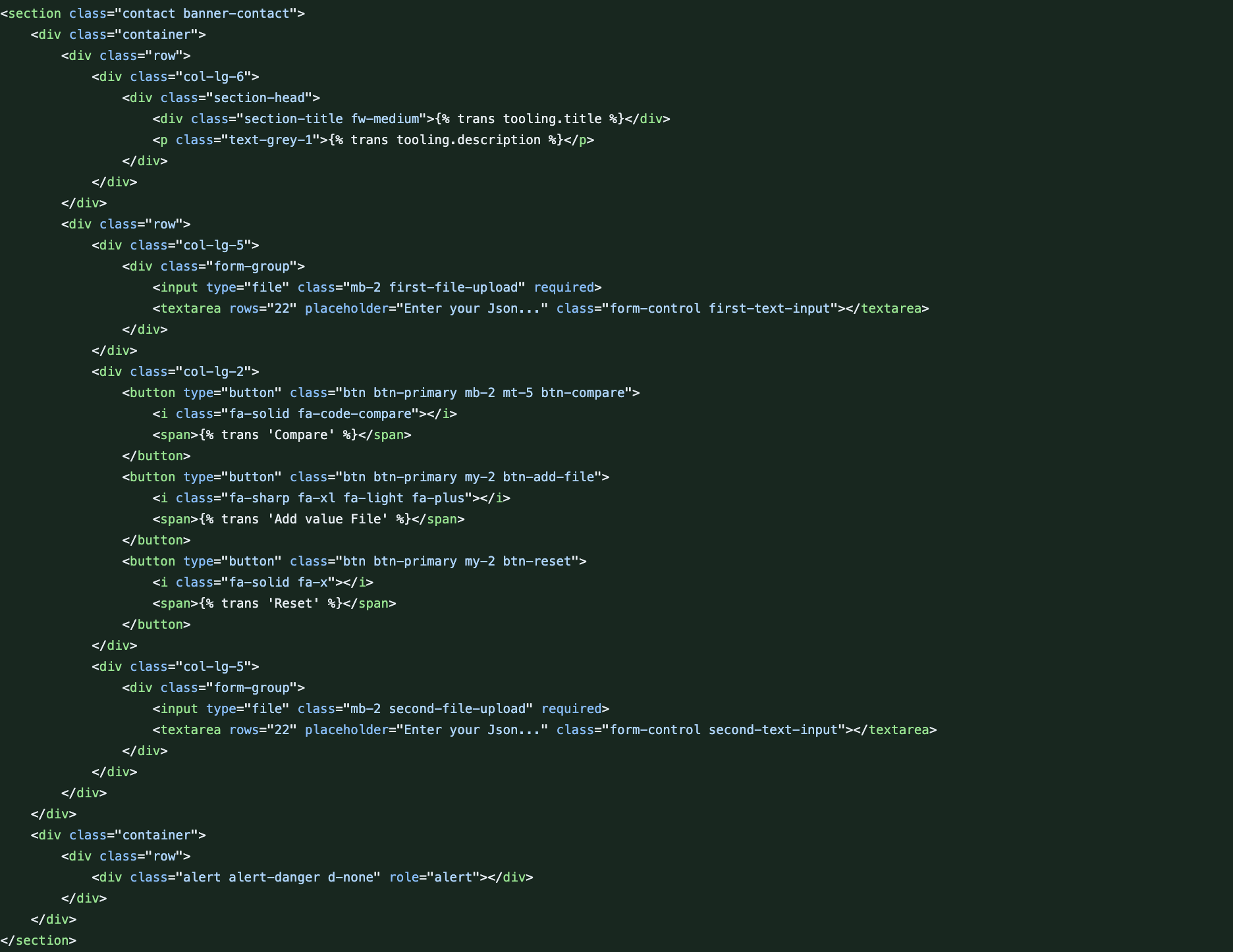
Bước 1: Thiết lập cấu trúc HTML
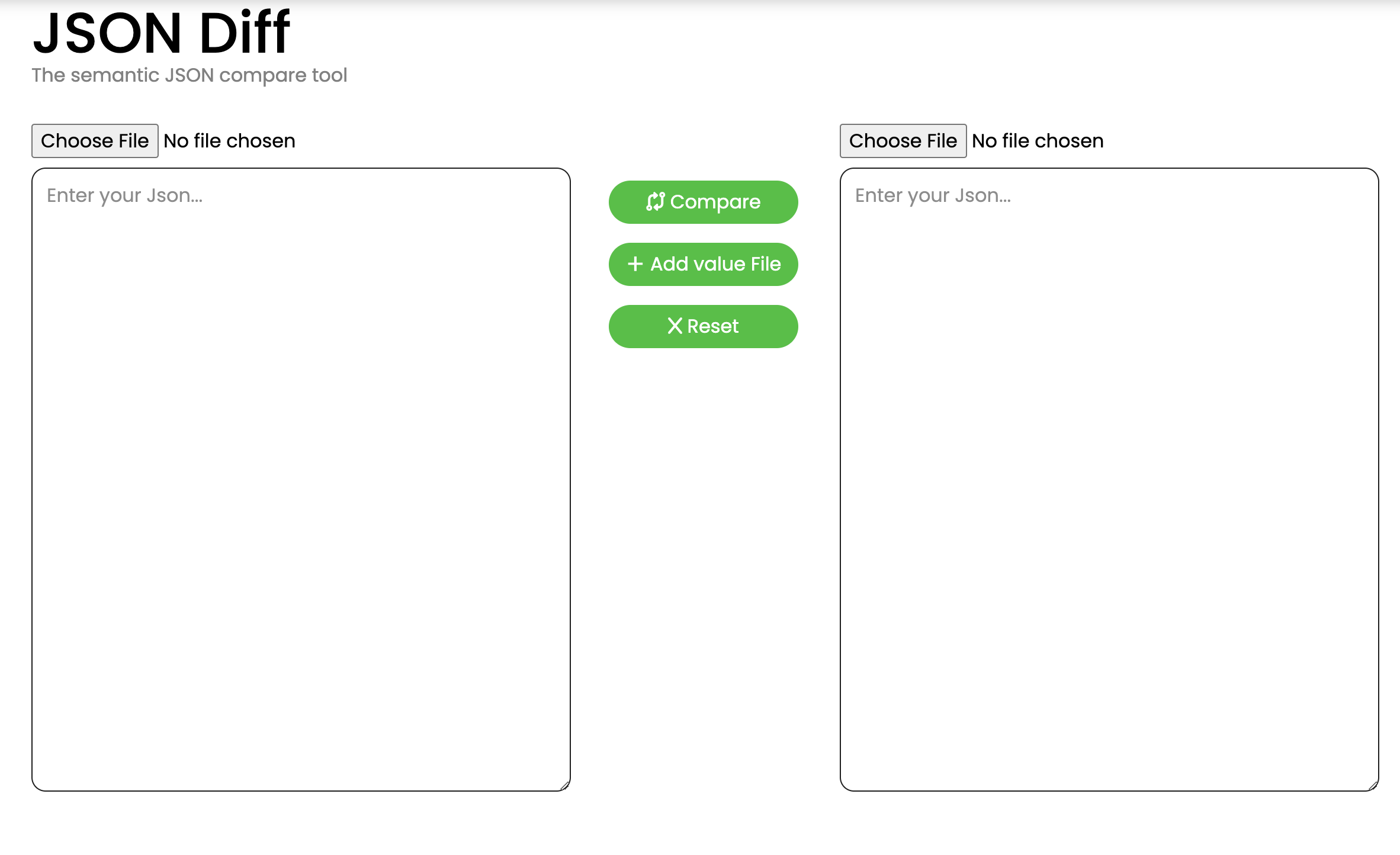
Để tạo một giao diện người dùng cho công cụ so sánh JSON của chúng ta, chúng ta cần thiết lập cấu trúc HTML. Chúng ta có thể tạo một trang web đơn giản với hai vùng văn bản nơi người dùng có thể nhập các đối tượng JSON để so sánh.

Nội dung HTML sẽ là

Bước 2: Thiết lập nội dung JS
Để tạo một giao diện người dùng cho công cụ so sánh JSON của chúng ta, chúng ta cần thiết lập cấu trúc HTML. Chúng ta có thể tạo một trang web đơn giản với hai vùng văn bản nơi người dùng có thể nhập các đối tượng JSON để so sánh.
function showSuccessAlert(content) {
const succerAlert = document.getElementsByClassName("alert")[0];
succerAlert.classList.remove("alert-danger", "d-none");
succerAlert.classList.add("alert-success");
succerAlert.textContent = content;
}
function showFailAlert(content) {
const alertError = document.getElementsByClassName("alert")[0];
alertError.classList.remove("d-none", "alert-success");
alertError.classList.add("alert-danger");
alertError.innerHTML = content;
}
function hideAlert() {
const alertError = document.getElementsByClassName("alert")[0];
alertError.classList.add("d-none");
}
function compareDiffJSON(objInputFirst, objInputSecond, path = '') {
let jsonFirstNull = ``;
let jsonSecondNull = ``;
let resultDiff = ``;
for (let key in objInputFirst) {
if (!objInputSecond.hasOwnProperty(key)) {
jsonSecondNull += ` "${path}.${key}"
`;
continue;
}
if (typeof objInputFirst[key] === 'object' && typeof objInputSecond[key] === 'object') {
const valueDiff = compareDiffJSON(objInputFirst[key], objInputSecond[key], `${path}.${key}`);
jsonFirstNull += valueDiff[0];
jsonSecondNull += valueDiff[1];
resultDiff += valueDiff[2];
continue;
}
if (objInputFirst[key] !== objInputSecond[key]) {
resultDiff += ` "${path}.${key}" is different: "${objInputFirst[key]}" vs "${objInputSecond[key]}"
`;
continue;
}
}
for (let key in objInputSecond) {
if (!objInputFirst.hasOwnProperty(key)) {
jsonFirstNull += ` "${path}.${key}"
`;
}
}
return [jsonFirstNull, jsonSecondNull, resultDiff];
}
function handleJsonDifferent(objInputFirst, objInputSecond) {
const resultCompare = compareDiffJSON(objInputFirst, objInputSecond,'');
let jsonFirstNull = resultCompare[0];
let jsonSecondNull = resultCompare[1];
let resultDiff = resultCompare[2];
if (jsonFirstNull === `` && jsonSecondNull == `` && resultDiff == ``) {
const contentAlert = "The two Json were semantically identical!";
showSuccessAlert(contentAlert);
return;
}
const valueNull = ` Null
`;
jsonFirstNull = (jsonFirstNull === ``) ? valueNull : jsonFirstNull;
jsonSecondNull = (jsonSecondNull === ``) ? valueNull : jsonSecondNull;
resultDiff = (resultDiff === ``) ? valueNull : resultDiff;
let contentAlert = `
Key is missing in the first JSON:
${jsonFirstNull}
Key is missing in the second JSON:
${jsonSecondNull}
Unequal value:
${resultDiff}`;
showFailAlert(contentAlert);
}
function handleCompare() {
const firstTextInput = document.getElementsByClassName("first-text-input")[0].value;
const secondTextInput = document.getElementsByClassName("second-text-input")[0].value;
if (firstTextInput == "") {
const contentAlert = "You are not fill in the first data!"
showFailAlert(contentAlert);
return;
}
if (secondTextInput == "") {
const contentAlert = "You are not fill in the second data!"
showFailAlert(contentAlert);
return;
}
let objInputFirst;
let objInputSecond;
try {
objInputFirst = JSON.parse(firstTextInput);
objInputSecond = JSON.parse(secondTextInput);
} catch (error) {
const contentAlert = "Change Parse fail!"
showFailAlert(contentAlert);
return;
}
handleJsonDifferent(objInputFirst, objInputSecond);
}
function handleDataFile(fileInput, positionAdd) {
const file = fileInput.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const contentFile = event.target.result;
if (contentFile == "") {
const index = (positionAdd == "firstTextInput") ? "first" : "second";
const contentAlert = "File " + index + " does not have data!";
showFailAlert(contentAlert);
return;
}
document.getElementsByClassName(positionAdd)[0].value = contentFile;
}
reader.readAsText(file);
hideAlert();
}
function handleAddfile() {
const firstUploadFile = document.getElementsByClassName('first-file-upload')[0];
const secondUploadFile = document.getElementsByClassName('second-file-upload')[0];
if (firstUploadFile.files.length != 0) {
handleDataFile(firstUploadFile, "firstTextInput");
}
if (secondUploadFile.files.length != 0) {
handleDataFile(secondUploadFile, "secondTextInput");
}
}
document.addEventListener("DOMContentLoaded", function() {
const btnCompare = document.getElementsByClassName("btn-compare")[0];
const btnReset = document.getElementsByClassName("btn-reset")[0];
const btnAddFile = document.getElementsByClassName("btn-add-file")[0];
btnAddFile.addEventListener('click', function() {
handleAddfile();
});
btnCompare.addEventListener('click', function() {
handleCompare();
});
btnReset.addEventListener('click', function() {
document.getElementsByClassName("first-text-input")[0].value = "";
document.getElementsByClassName("second-text-input")[0].value = "";
firstUploadFile.value = "";
secondUploadFile.value = "";
hideAlert();
});
});
Tổng thể chúng ta có một công cụ so sánh JSON như ở đây
Kết luận
Trong bài viết này, chúng ta đã bắt đầu hành trình xây dựng một Công cụ So sánh JSON bằng JavaScript, khám phá các khái niệm cơ bản, cú pháp và kiểu dữ liệu của JSON trên đường đi. Mục đích và lợi ích của một Công cụ So sánh JSON đã được nêu rõ, cho thấy tầm quan trọng của nó trong các trường hợp như hệ thống quản lý phiên bản, phát triển API và đồng bộ hóa dữ liệu. Chúng ta đã đi sâu vào các trường hợp sử dụng phổ biến, nhấn mạnh tính linh hoạt của công cụ trong việc so sánh các tệp cấu hình JSON, xác thực phản hồi API và phân tích các thay đổi trong các tập dữ liệu lớn.
Hướng dẫn từng bước để xây dựng Công cụ So sánh JSON đã đề cập đến các khía cạnh cần thiết, từ việc thiết lập cấu trúc HTML đến việc triển khai các hàm JavaScript để so sánh. Công cụ cho phép người dùng nhập hai đối tượng JSON, làm nổi bật sự khác biệt như thay đổi, bổ sung và xóa. Giao diện thân thiện với người dùng, cùng với các cảnh báo thành công và thất bại, nâng cao trải nghiệm người dùng tổng thể.
Bằng cách cung cấp một giải pháp thực tế để so sánh các cấu trúc JSON, bài viết này nhằm mục đích trao quyền cho các nhà phát triển và nhà phân tích dữ liệu để khắc phục sự cố và gỡ lỗi hiệu quả. Công cụ So sánh JSON được trình bày ở đây đóng vai trò là một nguồn tài nguyên có giá trị cho những người làm việc với dữ liệu JSON trong các lĩnh vực khác nhau.
Câu hỏi thường gặp
1. JSON là gì?
JSON (JavaScript Object Notation) là một định dạng dữ liệu dựa trên văn bản được bắt nguồn từ một tập con của Ngôn ngữ lập trình JavaScript. Nó được sử dụng rộng rãi để lưu trữ và trao đổi thông tin do tính đơn giản và nhẹ nhàng của nó.
2. Các tính năng chính của cú pháp JSON là gì?
Cú pháp JSON bao gồm các cặp khóa-giá trị được đặt trong dấu ngoặc nhọn ({}) và được phân tách bằng dấu phẩy. Khóa luôn là chuỗi, và giá trị có thể là chuỗi, số, boolean, mảng, đối tượng, hoặc null.
3. Công cụ so sánh JSON là gì?
Công cụ so sánh JSON là một công cụ so sánh hai đối tượng JSON và làm nổi bật sự khác biệt của chúng, hỗ trợ việc xác định các thay đổi, bổ sung và xóa giữa các cấu trúc. Nó đặc biệt hữu ích trong các trường hợp như quản lý phiên bản, phát triển API và đồng bộ hóa dữ liệu.
4. Một số trường hợp sử dụng phổ biến cho Công cụ so sánh JSON là gì?
Các trường hợp sử dụng phổ biến bao gồm so sánh các tệp cấu hình JSON để theo dõi phiên bản, xác thực phản hồi API, xác định sự khác biệt trong các tập dữ liệu lớn trong quá trình tích hợp hoặc di chuyển dữ liệu và phân tích các thay đổi trong các mô hình dữ liệu hoặc định nghĩa schema dựa trên JSON.
5. Công cụ so sánh JSON được cung cấp hoạt động như thế nào?
Công cụ này bao gồm một quy trình từng bước, bắt đầu bằng việc thiết lập cấu trúc HTML và sử dụng các hàm JavaScript để so sánh. Người dùng có thể nhập hai đối tượng JSON, và công cụ làm nổi bật các khóa bị thiếu, các giá trị không bằng nhau và sự khác biệt về cấu trúc, cung cấp các cảnh báo thành công hoặc thất bại dựa trên kết quả so sánh.
6. Công cụ so sánh JSON có xử lý đầu vào tệp không?
Có, công cụ hỗ trợ đầu vào tệp, cho phép người dùng so sánh các đối tượng JSON bằng cách tải lên tệp. Công cụ đọc nội dung của các tệp, so sánh các cấu trúc JSON và trình bày sự khác biệt một cách tương ứng.
7. Làm thế nào tôi có thể đặt lại đầu vào và bắt đầu một so sánh mới?
Để đặt lại đầu vào và bắt đầu một so sánh mới, người dùng có thể nhấp vào nút "Đặt lại" được cung cấp trong giao diện. Điều này sẽ xóa các trường đầu vào và bất kỳ tệp nào đã được tải lên, đảm bảo một khởi đầu mới cho so sánh tiếp theo.


