Học Django trong 14 ngày - Ngày 3: Giao diện Quản trị
By JoeVu, at: 11:44 Ngày 16 tháng 6 năm 2023
Thời gian đọc ước tính: __READING_TIME__ phút


Tìm hiểu Django trong 14 ngày - Ngày 3: Giao diện quản trị
Trong bài viết trước, chúng ta đã tìm hiểu về những kiến thức cơ bản của mô hình Django và cơ sở dữ liệu. Bây giờ, đã đến lúc khám phá một thành phần thiết yếu khác trong phát triển Django: giao diện quản trị. Giao diện quản trị của Django cung cấp một cách thuận tiện để quản lý và thao tác dữ liệu được lưu trữ trong các mô hình của bạn mà không cần phải viết nhiều mã. Hãy cùng tìm hiểu Ngày 3 trong hành trình học tập Django của chúng ta và khám phá sức mạnh của Django Admin!
1. Giới thiệu về Django Admin
Django Admin là một mô-đun tích hợp sẵn cung cấp giao diện thân thiện với người dùng để quản lý dữ liệu của ứng dụng. Nó tự động tạo ra một khu vực quản trị có thể tùy chỉnh dựa trên các mô hình của bạn, cho phép bạn thực hiện nhiều tác vụ quản trị một cách dễ dàng.
Sẽ có thêm các chủ đề nâng cao ở cuối.
Mã nguồn mẫu có thể được tìm thấy ở đây
2. Đăng ký mô hình trong admin
Để làm cho các mô hình của bạn có thể truy cập thông qua giao diện quản trị, bạn cần đăng ký chúng. Bước này bao gồm việc tạo một tệp admin.py trong ứng dụng của bạn và định nghĩa mã đăng ký.
Tạo tệp admin.py
Bắt đầu bằng cách tạo một tệp admin.py trong thư mục ứng dụng của bạn nếu nó chưa tồn tại. Tệp này sẽ chứa mã cần thiết để đăng ký các mô hình của bạn trong admin.
Thông thường, khi bạn chạy lệnh python manage.py startapp, lệnh này sẽ tự động tạo tệp admin.py với nội dung bên dưới
from django.contrib import admin
# Đăng ký các mô hình của bạn ở đây.
Đăng ký mô hình
Trong tệp admin.py, nhập các mô hình của bạn và sử dụng phương thức admin.site.register() để đăng ký chúng. Bước này cho phép bạn xem, tạo, cập nhật và xóa các đối tượng của các mô hình thông qua giao diện quản trị.
from django.contrib import admin
from store.models import Author
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
list_display = ("name", "date_of_birth", "country")
Tùy chỉnh giao diện quản trị
Django Admin cho phép bạn tùy chỉnh giao diện và hành vi của giao diện quản trị. Bạn có thể định nghĩa các lớp admin tùy chỉnh kế thừa từ admin.ModelAdmin và ghi đè các phương thức khác nhau để sửa đổi cách các mô hình của bạn được hiển thị và tương tác trong admin.
from django.contrib import admin
from store.models import Author
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
list_display = ("name", "date_of_birth", "country")
3. Quản lý dữ liệu thông qua admin
Giao diện Django Admin cung cấp một bộ công cụ toàn diện để quản lý dữ liệu của bạn một cách hiệu quả.
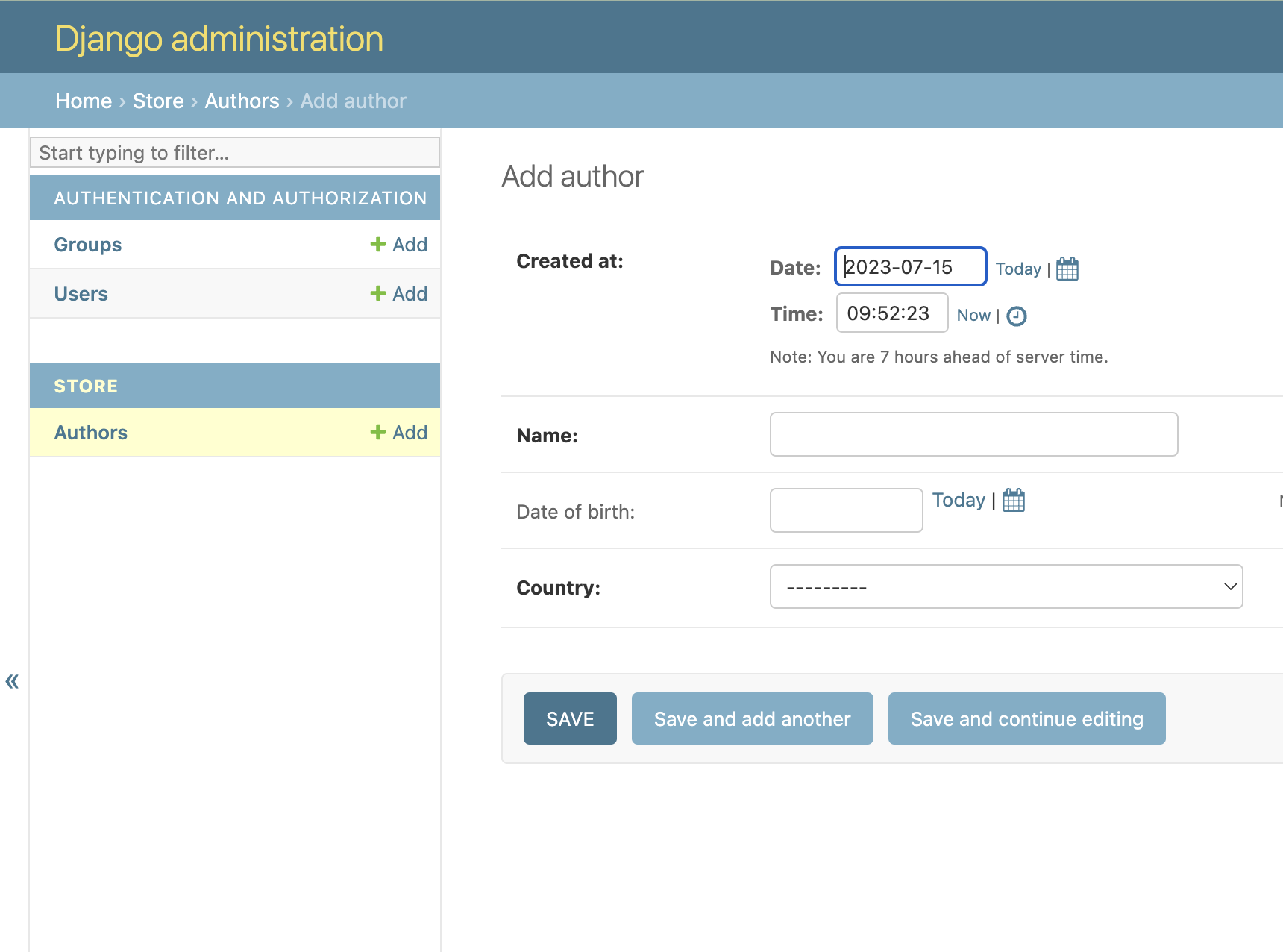
Tạo, cập nhật và xóa đối tượng
Thông qua giao diện quản trị, bạn có thể tạo các đối tượng mới bằng cách điền vào các trường bắt buộc. Bạn cũng có thể cập nhật các đối tượng hiện có bằng cách chỉnh sửa các thuộc tính của chúng hoặc xóa chúng nếu cần.
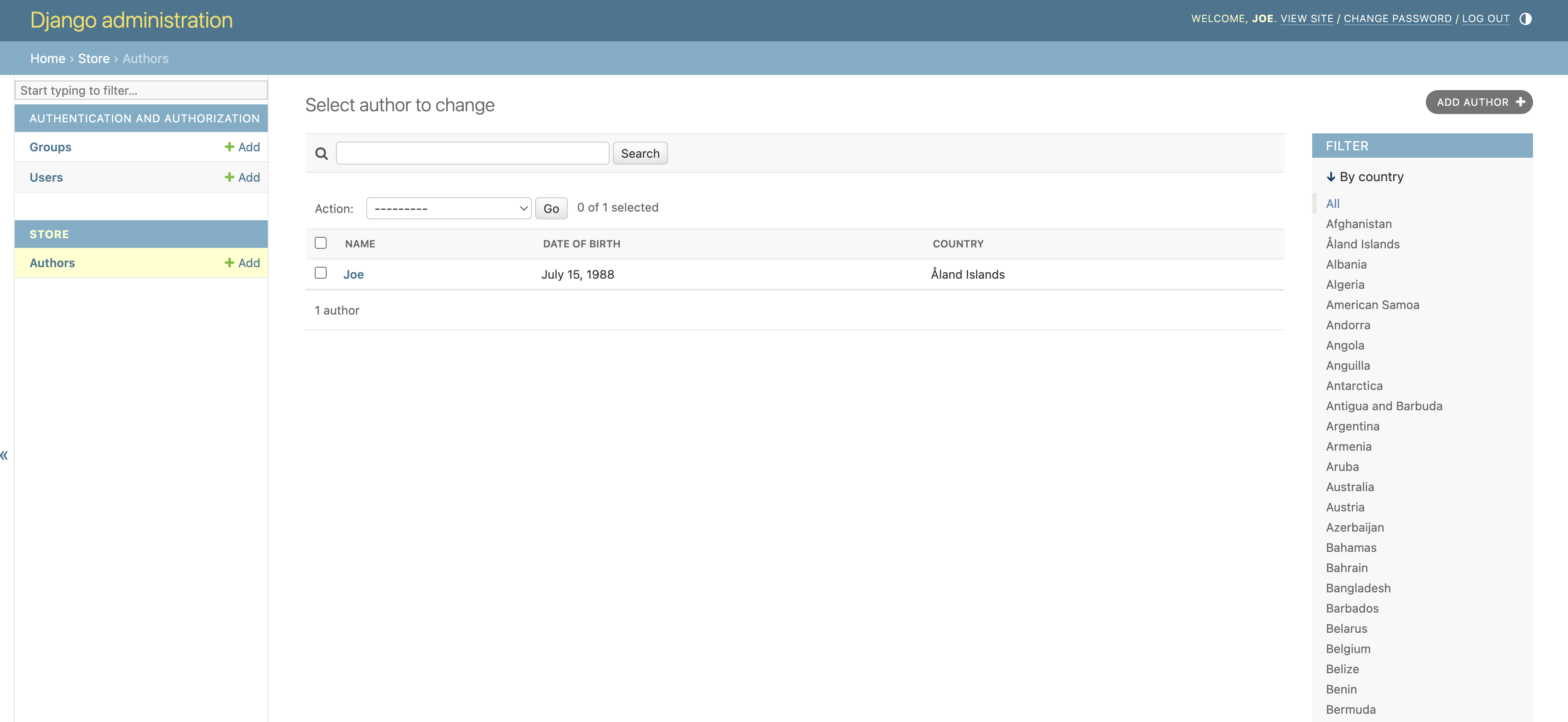
Tùy chọn tìm kiếm và lọc
Giao diện quản trị cung cấp khả năng tìm kiếm và lọc, cho phép bạn nhanh chóng tìm thấy các đối tượng cụ thể dựa trên các tiêu chí cụ thể. Tính năng này trở nên vô cùng quý giá khi dữ liệu của bạn ngày càng tăng.
Hành động hàng loạt
Django Admin cho phép bạn thực hiện các hành động hàng loạt trên nhiều đối tượng cùng một lúc. Bạn có thể chọn nhiều đối tượng và áp dụng các hành động chung như xóa hoặc cập nhật trong một thao tác duy nhất.

4. Quyền và quản lý người dùng
Django Admin cung cấp chức năng tích hợp sẵn để quản lý quyền và quyền truy cập của người dùng vào giao diện quản trị.
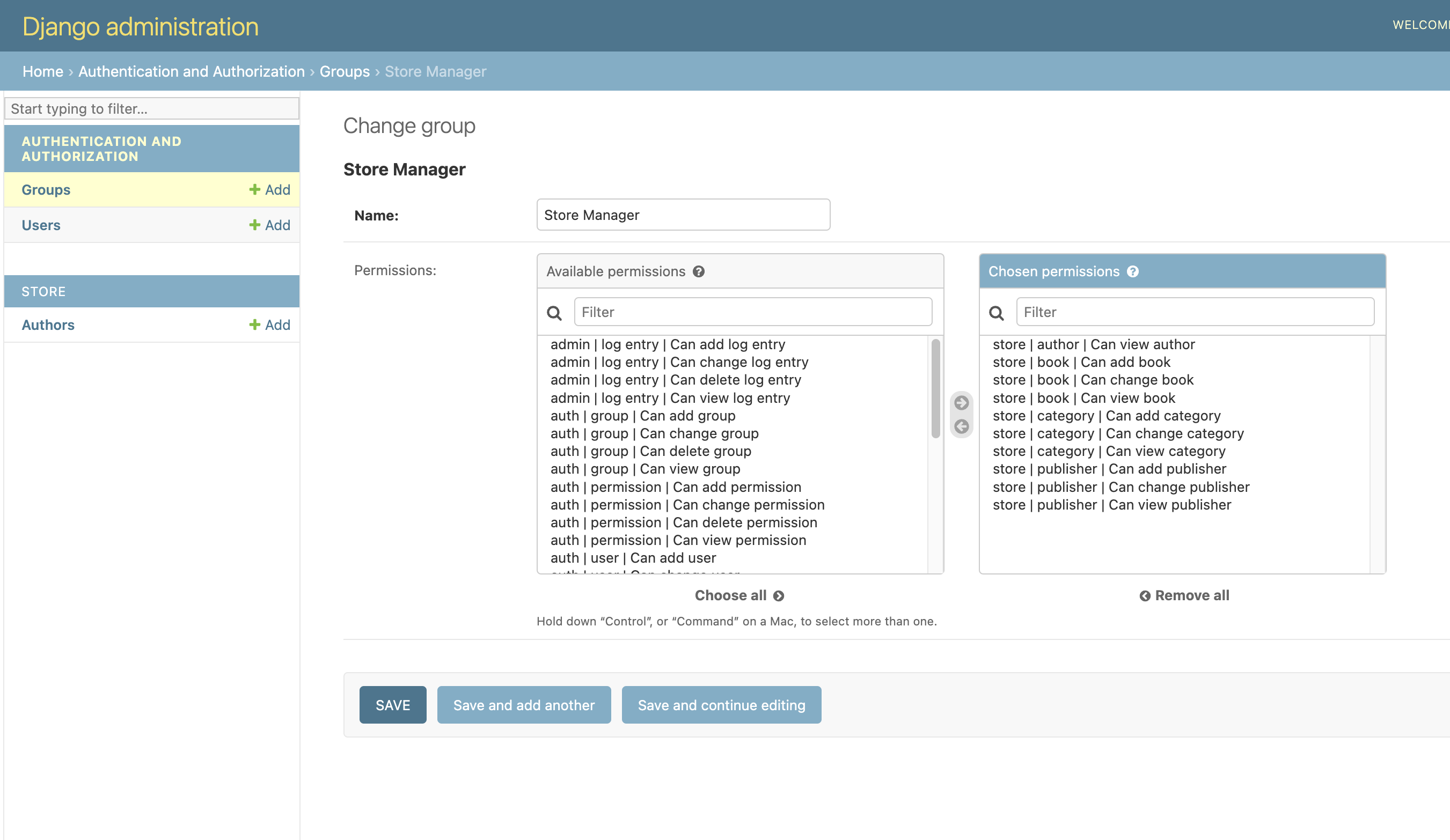
Phân quyền
Bạn có thể phân quyền cụ thể cho các nhóm người dùng hoặc người dùng cá nhân, kiểm soát mức độ truy cập và các hành động mà họ có thể thực hiện trong giao diện quản trị.
Tạo người dùng siêu quản trị
Người dùng siêu quản trị có quyền truy cập và kiểm soát đầy đủ giao diện quản trị và có thể thực hiện bất kỳ tác vụ quản trị nào. Django cung cấp một lệnh đơn giản để tạo người dùng siêu quản trị, đảm bảo chỉ những người được ủy quyền mới có đặc quyền nâng cao.
Hoặc bạn có thể chạy lệnh python manage.py createsuperuser
Tùy chỉnh xác thực người dùng
Bạn có thể tích hợp các cơ chế xác thực và mô hình người dùng tùy chỉnh với giao diện Django Admin, cho phép bạn thực thi các chính sách quản lý người dùng và phương thức xác thực của riêng bạn.

5. Tùy chỉnh giao diện quản trị
Django Admin cung cấp nhiều tùy chọn để tùy chỉnh giao diện và hành vi của giao diện quản trị sao cho phù hợp với các yêu cầu cụ thể của ứng dụng.
Tùy chọn quản trị mô hình
Bạn có thể tùy chỉnh các lớp quản trị mô hình riêng lẻ để sửa đổi hành vi và giao diện của các mô hình cụ thể trong giao diện quản trị. Điều này bao gồm việc định nghĩa các chế độ xem danh sách, chế độ xem chi tiết, tập hợp trường và hơn thế nữa.
Mô hình nội tuyến
Mô hình nội tuyến cho phép bạn hiển thị các mô hình liên quan trong chế độ xem chỉnh sửa của mô hình cha. Tính năng này đặc biệt hữu ích khi xử lý các mô hình có mối quan hệ một-nhiều hoặc nhiều-nhiều.
Tùy chỉnh chế độ xem danh sách và chi tiết
Bạn có thể tùy chỉnh chế độ xem danh sách và chi tiết của các mô hình trong giao diện quản trị bằng cách định nghĩa các phương thức và thuộc tính trong lớp quản trị mô hình. Điều này cho phép bạn kiểm soát thông tin được hiển thị và thêm chức năng bổ sung.

6. Cân nhắc về bảo mật
Khi làm việc với giao diện Django Admin, điều quan trọng là phải xem xét các biện pháp bảo mật để bảo vệ ứng dụng và dữ liệu nhạy cảm của bạn.
Bảo mật giao diện quản trị
Áp dụng các biện pháp bảo mật thích hợp để bảo vệ giao diện quản trị khỏi truy cập trái phép. Điều này bao gồm việc hạn chế truy cập thông qua các cơ chế xác thực, đảm bảo quá trình đăng nhập an toàn và sử dụng mã hóa HTTPS.
Hạn chế truy cập và quyền
Chỉ cấp quyền truy cập và quyền quản trị cho những người được ủy quyền. Thường xuyên xem xét và cập nhật quyền người dùng để đảm bảo rằng chúng phù hợp với mức độ truy cập cần thiết cho các tác vụ quản trị.
Bảo vệ chống lại các lỗ hổng phổ biến
Luôn cập nhật thông tin về các lỗ hổng bảo mật phổ biến và áp dụng các bản vá và cập nhật bảo mật cần thiết để giữ cho cài đặt Django của bạn luôn an toàn. Thực hiện các biện pháp tốt nhất như xác thực đầu vào, bảo vệ chống lại kịch bản chéo trang web (XSS) và ngăn chặn các cuộc tấn công tiêm SQL.
7. Chủ đề nâng cao
7.1 Tùy chỉnh Giao diện quản trị
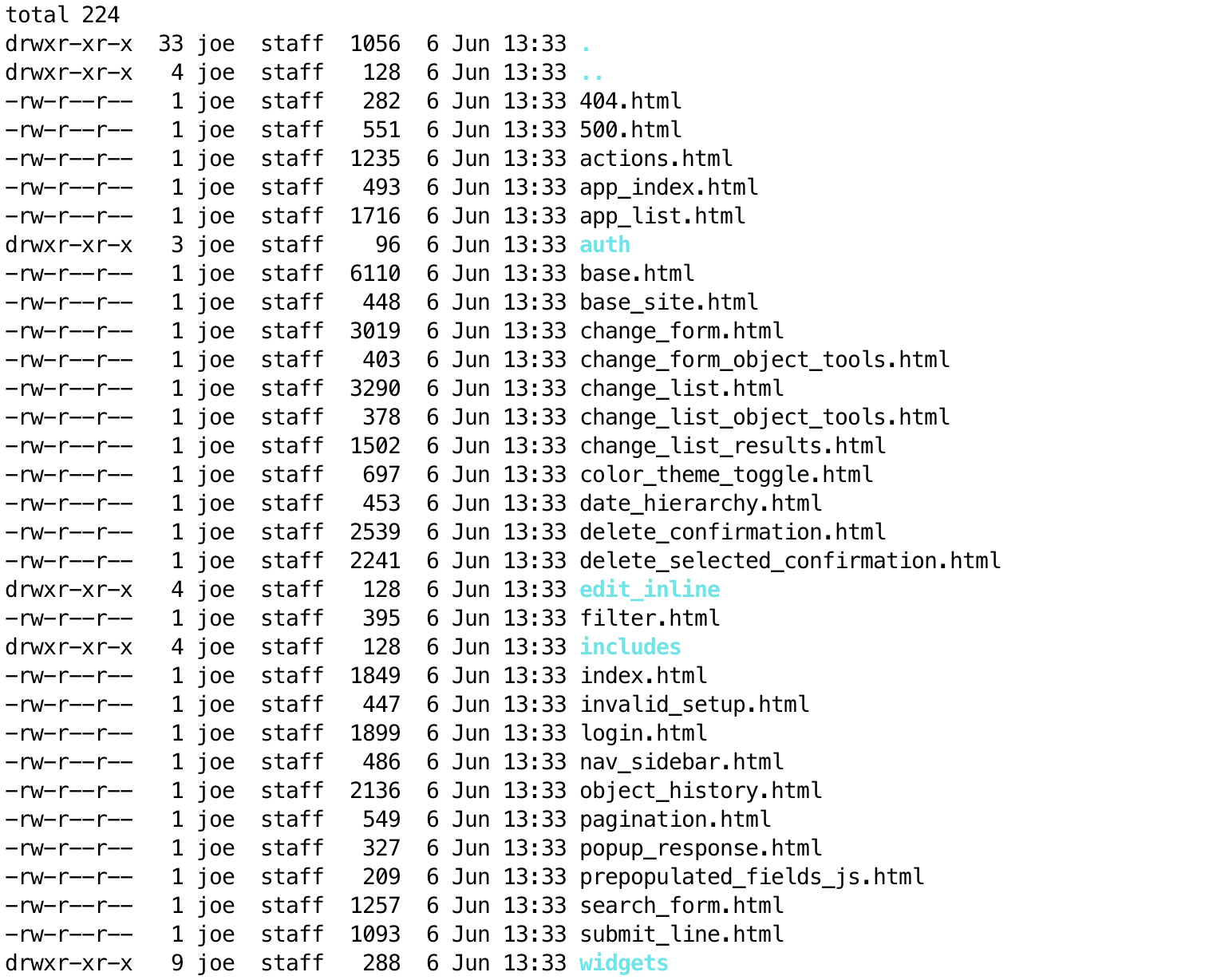
Mẫu (Templates): Django Admin sử dụng các mẫu mặc định để hiển thị giao diện quản trị, nhưng bạn có thể ghi đè lên các mẫu này để tùy chỉnh cấu trúc HTML và giao diện. Bằng cách tạo các mẫu của riêng bạn và ghi đè lên các mẫu mặc định, bạn có toàn quyền kiểm soát bố cục, kiểu dáng và thậm chí cả việc bao gồm JavaScript hoặc CSS bổ sung.
CSS và JavaScript tùy chỉnh: Ngoài việc tùy chỉnh giao diện quản trị thông qua các mẫu, bạn cũng có thể thêm các tệp CSS hoặc JavaScript tùy chỉnh để sửa đổi kiểu dáng và hành vi. Điều này mang lại cho bạn sự linh hoạt để áp dụng các kiểu tùy chỉnh, thêm tính tương tác hoặc tích hợp các thư viện của bên thứ ba.
Chủ đề trang web quản trị: Nếu bạn muốn thay đổi giao diện tổng thể của giao diện quản trị, bạn có thể tạo một chủ đề tùy chỉnh bằng cách ghi đè lên các mẫu, CSS và hình ảnh của trang web quản trị mặc định. Điều này cho phép bạn điều chỉnh giao diện quản trị sao cho phù hợp với thương hiệu và hướng dẫn thiết kế của ứng dụng.
Hãy xem ở đây django/contrib/admin/templates

Các gói hữu ích:
7.2 Tùy chỉnh Mẫu biểu mẫu Admin
Lớp ModelForm: Django Admin tự động tạo một biểu mẫu cho mỗi mô hình được đăng ký trong giao diện quản trị. Để tùy chỉnh biểu mẫu, bạn có thể tạo một lớp ModelForm kế thừa từ django.forms.ModelForm và định nghĩa các sửa đổi mong muốn.
Xác thực biểu mẫu: Django cung cấp một cơ chế xác thực biểu mẫu tích hợp sẵn tự động xác thực dữ liệu biểu mẫu dựa trên các kiểu trường và ràng buộc được định nghĩa trong mô hình. Ngoài ra, bạn có thể thêm logic xác thực tùy chỉnh bằng cách định nghĩa một phương thức clean() trong lớp ModelForm. Điều này cho phép bạn thực thi các quy tắc nghiệp vụ cụ thể hoặc thực hiện các xác thực phức tạp.
Bố cục biểu mẫu: Django Admin sử dụng bố cục mặc định để hiển thị biểu mẫu mô hình quản trị, nhưng bạn có thể tùy chỉnh cấu trúc HTML và giao diện của biểu mẫu bằng cách ghi đè lên các mẫu mặc định. Bằng cách tạo các mẫu tùy chỉnh, bạn có toàn quyền kiểm soát bố cục, kiểu dáng và việc bao gồm HTML, CSS hoặc JavaScript bổ sung.
Bộ biểu mẫu mô hình nội tuyến: Trong Django Admin, bạn cũng có thể tùy chỉnh các biểu mẫu được sử dụng trong bộ biểu mẫu mô hình nội tuyến. Bộ biểu mẫu mô hình nội tuyến được sử dụng khi bạn có các mô hình có mối quan hệ một-nhiều hoặc nhiều-nhiều, và bạn muốn quản lý chúng cùng nhau. Bạn có thể tùy chỉnh bộ biểu mẫu mô hình nội tuyến để kiểm soát các trường được hiển thị, thứ tự trường và xác thực.
Ví dụ
from django import forms
from .models import Author
class AuthorForm(forms.ModelForm):
def __init__(self, *args, **kwargs):
print("My custom admin Form")
super().__init__(*args, **kwargs)
class Meta:
fields = ('name', 'title', 'birth_date')=======================================================================
from django.contrib import admin
from .models import Author
from .forms import AuthorForm
class AuthorAdmin(admin.ModelAdmin):
form = AuthorForm
admin.site.register(Author, AuthorAdmin)
Các gói hữu ích:
7.3 Tùy chỉnh Widgets
Lớp Widget: Trong Django, các widget được biểu thị bằng các lớp Python định nghĩa cách các trường biểu mẫu được hiển thị trong HTML. Để tạo một widget tùy chỉnh, bạn có thể định nghĩa một lớp con của django.forms.Widget hoặc sử dụng các lớp widget hiện có được cung cấp bởi Django hoặc các gói của bên thứ ba.
Tùy chỉnh trình bày trường: Bạn có thể sử dụng các widget tùy chỉnh để thay đổi cách các trường được trình bày trong giao diện quản trị. Ví dụ: bạn có thể sử dụng một widget chọn ngày để thay thế đầu vào văn bản mặc định cho một DateField hoặc sử dụng một widget trình chỉnh sửa văn bản phong phú cho một TextField.
Tùy chọn và thuộc tính Widget: Các widget thường có các tùy chọn và thuộc tính có thể cấu hình điều khiển hành vi và giao diện của chúng. Ví dụ: bạn có thể tùy chỉnh định dạng của một widget chọn ngày hoặc chỉ định các lựa chọn có sẵn cho một widget chọn.
Mẫu Widget tùy chỉnh: Ngoài việc tùy chỉnh lớp widget, bạn cũng có thể ghi đè lên mẫu widget để sửa đổi cấu trúc HTML và giao diện của nó. Bằng cách tạo một mẫu tùy chỉnh, bạn có toàn quyền kiểm soát cách widget được hiển thị, cho phép bạn áp dụng các kiểu tùy chỉnh hoặc bao gồm các phần tử bổ sung.
Xác thực Widget: Các widget tùy chỉnh cũng có thể xử lý xác thực phía máy khách và phía máy chủ cho các trường liên quan. Bạn có thể định nghĩa logic xác thực trong lớp widget hoặc sử dụng các cơ chế xác thực tích hợp sẵn được cung cấp bởi Django.
Tài sản phương tiện Widget: Một số widget tùy chỉnh có thể yêu cầu các tài sản CSS hoặc JavaScript bổ sung để hoạt động bình thường. Django cung cấp một cơ chế để quản lý các tài sản này và bao gồm chúng trong giao diện quản trị được hiển thị. Bằng cách chỉ định lớp Media trong widget tùy chỉnh, bạn có thể bao gồm các tài sản cần thiết và đảm bảo tải chúng đúng cách.
Các gói hữu ích:
7.4 Các thực tiễn tốt nhất
-
Cấu hình Admin riêng biệt: Tốt nhất là nên giữ cấu hình admin của bạn riêng biệt với các mô hình. Tạo một tệp riêng (ví dụ: admin.py) nơi bạn đăng ký các mô hình và định nghĩa các lớp ModelAdmin. Điều này giúp mã của bạn được tổ chức và dễ quản lý và bảo trì hơn.
-
Kế thừa ModelAdmin: Sử dụng kế thừa mô hình và lớp con để tránh trùng lặp mã trong các lớp ModelAdmin của bạn. Nếu bạn có nhiều mô hình có cấu hình admin tương tự, hãy tạo một lớp ModelAdmin cơ sở và tạo lớp con của nó cho từng mô hình cụ thể.
-
Tùy chỉnh mẫu: Khi tùy chỉnh mẫu quản trị, tốt nhất là nên ghi đè lên các mẫu cụ thể hơn là tạo một bộ mẫu tùy chỉnh hoàn chỉnh. Cách tiếp cận này đảm bảo rằng các tùy chỉnh của bạn được đồng bộ với các bản cập nhật trong tương lai cho Django Admin và giảm nguy cơ thay đổi đột ngột.
-
Tùy chỉnh biểu mẫu: Đối với các biểu mẫu phức tạp hơn, hãy sử dụng lớp ModelForm hoặc Form để tùy chỉnh hành vi của biểu mẫu. Điều này cho phép bạn thêm xác thực tùy chỉnh, sửa đổi thứ tự trường hoặc bao gồm các trường biểu mẫu bổ sung không liên quan trực tiếp đến mô hình.
-
Hành động tùy chỉnh: Khi định nghĩa các hành động tùy chỉnh, hãy đảm bảo rằng chúng không thay đổi và không có tác dụng phụ ngoài ý muốn. Các hành động nên truyền đạt rõ ràng mục đích của chúng và được thiết kế để xử lý các hoạt động hàng loạt một cách hiệu quả.
-
Quyền và ủy quyền: Tận dụng hệ thống quyền tích hợp sẵn của Django để kiểm soát quyền truy cập vào các chế độ xem và hành động quản trị. Phân quyền thích hợp cho các nhóm người dùng hoặc người dùng cá nhân dựa trên vai trò và trách nhiệm của họ.
-
Sử dụng InlineModelAdmin: Sử dụng InlineModelAdmin để quản lý các mô hình liên quan trong giao diện quản trị. Điều này đơn giản hóa trải nghiệm người dùng và cho phép chỉnh sửa và tạo các đối tượng liên quan dễ dàng.
-
Kiểm thử: Viết các bài kiểm thử cho mã quản trị tùy chỉnh của bạn để đảm bảo nó hoạt động như mong muốn. Kiểm thử không chỉ chức năng cơ bản mà còn cả các trường hợp ngoại lệ và logic xác thực để duy trì sự ổn định của cấu hình quản trị tùy chỉnh.
-
Duy trì tính dễ đọc: Viết mã sạch và dễ đọc bằng cách làm theo hướng dẫn kiểu dáng PEP 8. Sử dụng tên biến và phương thức có ý nghĩa, thêm nhận xét khi cần thiết và chia nhỏ logic phức tạp thành các hàm nhỏ hơn, có thể tái sử dụng.
-
Tận dụng các gói của bên thứ ba: Django có một hệ sinh thái phong phú các gói của bên thứ ba cung cấp chức năng và cải tiến bổ sung cho giao diện quản trị. Khi thích hợp, hãy tận dụng các gói này để mở rộng khả năng của Django Admin hơn là tạo lại bánh xe.
-
Tài liệu: Tài liệu hóa cấu hình quản trị tùy chỉnh của bạn, bao gồm bất kỳ tùy chỉnh cụ thể nào, lý do đằng sau các lựa chọn thiết kế và bất kỳ hướng dẫn hoặc nguyên tắc nào dành cho các nhà phát triển khác đang làm việc trên dự án. Điều này gây tranh cãi vì các nhà phát triển thường không cập nhật tài liệu với các thay đổi mã mới.
8. Kết luận
Trong bài viết này, chúng ta đã khám phá giao diện Django Admin, một công cụ thiết yếu để quản lý dữ liệu trong các ứng dụng Django của bạn. Chúng ta đã học cách đăng ký mô hình, tùy chỉnh giao diện quản trị, quản lý dữ liệu, xử lý quyền và quản lý người dùng, tùy chỉnh giao diện và hành vi, hỗ trợ quốc tế hóa và đảm bảo bảo mật. Với Django Admin, bạn có thể quản lý dữ liệu của ứng dụng một cách hiệu quả mà không cần viết nhiều mã, tiết kiệm thời gian phát triển quý báu.
Câu hỏi thường gặp
Câu 1: Tôi có thể tùy chỉnh giao diện của giao diện quản trị Django bằng CSS của riêng mình không?
Có, bạn có thể tùy chỉnh giao diện của giao diện quản trị Django bằng cách cung cấp kiểu CSS của riêng bạn. Django cho phép bạn ghi đè lên các mẫu quản trị mặc định và áp dụng kiểu tùy chỉnh để phù hợp với thiết kế của ứng dụng.
Câu 2: Tôi có thể hạn chế quyền truy cập vào các mô hình hoặc chức năng quản trị nhất định đối với các nhóm người dùng cụ thể không?
Có, Django Admin cung cấp khả năng kiểm soát quyền người dùng chi tiết. Bạn có thể định nghĩa các lớp quản trị tùy chỉnh, hạn chế quyền truy cập vào các mô hình hoặc chức năng quản trị nhất định và phân quyền cụ thể cho các nhóm người dùng hoặc người dùng cá nhân.
Câu 3: Có thể tích hợp các thư viện hoặc plugin của bên thứ ba với giao diện Django Admin không?
Có, Django Admin hỗ trợ tích hợp với các thư viện và plugin của bên thứ ba. Nhiều gói Django cung cấp các chức năng và tính năng bổ sung có thể được tích hợp liền mạch vào giao diện quản trị để mở rộng khả năng của nó.
Câu 4: Tôi có thể sử dụng giao diện Django Admin cho người dùng không chuyên về kỹ thuật không?
Có, giao diện Django Admin được thiết kế thân thiện và trực quan với người dùng. Với cấu hình và tùy chỉnh phù hợp, bạn có thể làm cho nó có thể truy cập được đối với người dùng không chuyên về kỹ thuật, cho phép họ quản lý dữ liệu và thực hiện các tác vụ quản trị với kiến thức kỹ thuật tối thiểu.
Câu 5: Tôi có thể tạo các chế độ xem hoặc trang quản trị tùy chỉnh trong giao diện Django Admin không?
Có, Django cho phép bạn tạo các chế độ xem hoặc trang quản trị tùy chỉnh để đáp ứng các yêu cầu cụ thể. Bạn có thể định nghĩa các chế độ xem quản trị của riêng mình và liên kết chúng với các URL tùy chỉnh, cung cấp chức năng bổ sung trong giao diện quản trị.
Câu 6: Django Admin có hỗ trợ xác thực thông qua các dịch vụ của bên thứ ba như OAuth không?
Có, Django cung cấp tích hợp với các dịch vụ xác thực của bên thứ ba như OAuth. Bạn có thể cấu hình Django để sử dụng xác thực OAuth, cho phép người dùng đăng nhập vào giao diện quản trị bằng các tài khoản mạng xã hội hoặc nhà cung cấp danh tính hiện có của họ.
Tham khảo:




