[MẸO] Xử lý sự cố lưu trữ và truy xuất dữ liệu trong Wix Forms
By hunglv, at: 15:19 Ngày 17 tháng 1 năm 2025
Thời gian đọc ước tính: __READING_TIME__ minutes
![[TIPS] Handling Data Storage and Retrieval Issues in Wix Forms](/media/filer_public_thumbnails/filer_public/8f/22/8f22d961-4aec-4a02-902f-1b6ef372cd18/wix_-_form_tips.png__1500x900_crop_subsampling-2_upscale.png)
![[TIPS] Handling Data Storage and Retrieval Issues in Wix Forms](/media/filer_public_thumbnails/filer_public/8f/22/8f22d961-4aec-4a02-902f-1b6ef372cd18/wix_-_form_tips.png__400x240_crop_subsampling-2_upscale.png)
Quản lý lưu trữ và truy xuất dữ liệu trong các biểu mẫu Wix là rất quan trọng, đặc biệt khi làm việc với nhiều biểu mẫu và người dùng cùng lúc. Hướng dẫn này nêu rõ các thách thức phổ biến và các giải pháp tối ưu để đảm bảo quy trình làm việc hiệu quả.
Thách thức với hai bộ dữ liệu trong Biểu mẫu Wix
1. Độ phức tạp của luồng dữ liệu
- Sử dụng các bộ dữ liệu riêng biệt cho mỗi biểu mẫu yêu cầu lọc và trích xuất dữ liệu, điều này dễ dẫn đến lỗi trong mã Velo.
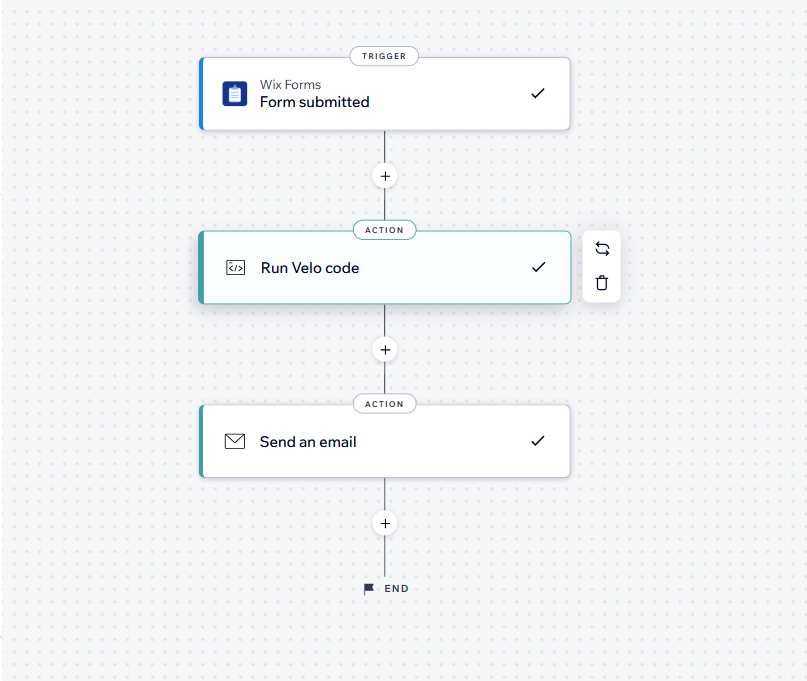
- Sự gián đoạn quy trình làm việc có thể xảy ra, đặc biệt khi gửi dữ liệu qua webhooks.
2. Vấn đề đồng thời
- Khi nhiều người dùng nhập dữ liệu cùng lúc, sự không khớp dữ liệu có thể phát sinh.
- Hệ thống truy xuất dữ liệu gần đây nhất từ Biểu mẫu 1, có thể điền vào Biểu mẫu 2 với thông tin không chính xác.

Phương pháp tối ưu: Sử dụng một bộ dữ liệu duy nhất với bộ nhớ cục bộ
1. Lợi ích của bộ nhớ cục bộ
- Wix cung cấp các tùy chọn lưu trữ
local,memoryvàsession, giúp đơn giản hóa việc quản lý dữ liệu.
- Bộ nhớ cục bộ đảm bảo dữ liệu vẫn chính xác và dành riêng cho người dùng, tránh xung đột khi sử dụng đồng thời.
2. Triển khai từng bước
Lưu dữ liệu vào bộ nhớ cục bộ:
import { local } from "wix-storage-frontend";
export function saveData(submission) {
const fieldKey = "FieldKey"; // Thay thế bằng khóa trường của bạn
const data = submission?.[fieldKey];
console.log("Dữ liệu đã lưu:", data);
local.setItem("key", data);
}
Truy xuất dữ liệu cho Biểu mẫu 2:
import { local } from "wix-storage-frontend";
$w.onReady(function () {
const data = local.getItem("key");
console.log("Dữ liệu đã truy xuất:", data);
$w("#form2").setFieldValues({
FieldKey: data // Thay thế bằng khóa trường cho đầu vào ẩn
});
});
So sánh các phương pháp
Sử dụng hai bộ dữ liệu
Nhược điểm:
- Tốn thời gian và dễ bị lỗi.
- Nguy cơ không khớp dữ liệu với nhiều người dùng.
- Tạo trải nghiệm người dùng không nhất quán.
Sử dụng bộ nhớ cục bộ (một bộ dữ liệu)
Ưu điểm:
- Đơn giản hóa việc xử lý dữ liệu và tiết kiệm thời gian phát triển.
- Đảm bảo truy xuất dữ liệu chính xác cho Biểu mẫu 2.
- Cung cấp trải nghiệm người dùng mượt mà và đáng tin cậy hơn.
Kết luận
Sử dụng bộ nhớ cục bộ để quản lý dữ liệu biểu mẫu trong Wix đảm bảo xử lý dữ liệu chính xác và dành riêng cho người dùng, giảm độ phức tạp và cải thiện độ tin cậy của quy trình làm việc. Phương pháp này rất lý tưởng cho các nhà phát triển quản lý quy trình làm việc đa biểu mẫu trong môi trường lưu lượng truy cập cao, cung cấp khả năng mở rộng và hiệu quả.
Bằng cách triển khai các phương pháp này, bạn có thể nâng cao chức năng biểu mẫu Wix của mình và mang đến trải nghiệm liền mạch cho người dùng.